Short Explanation
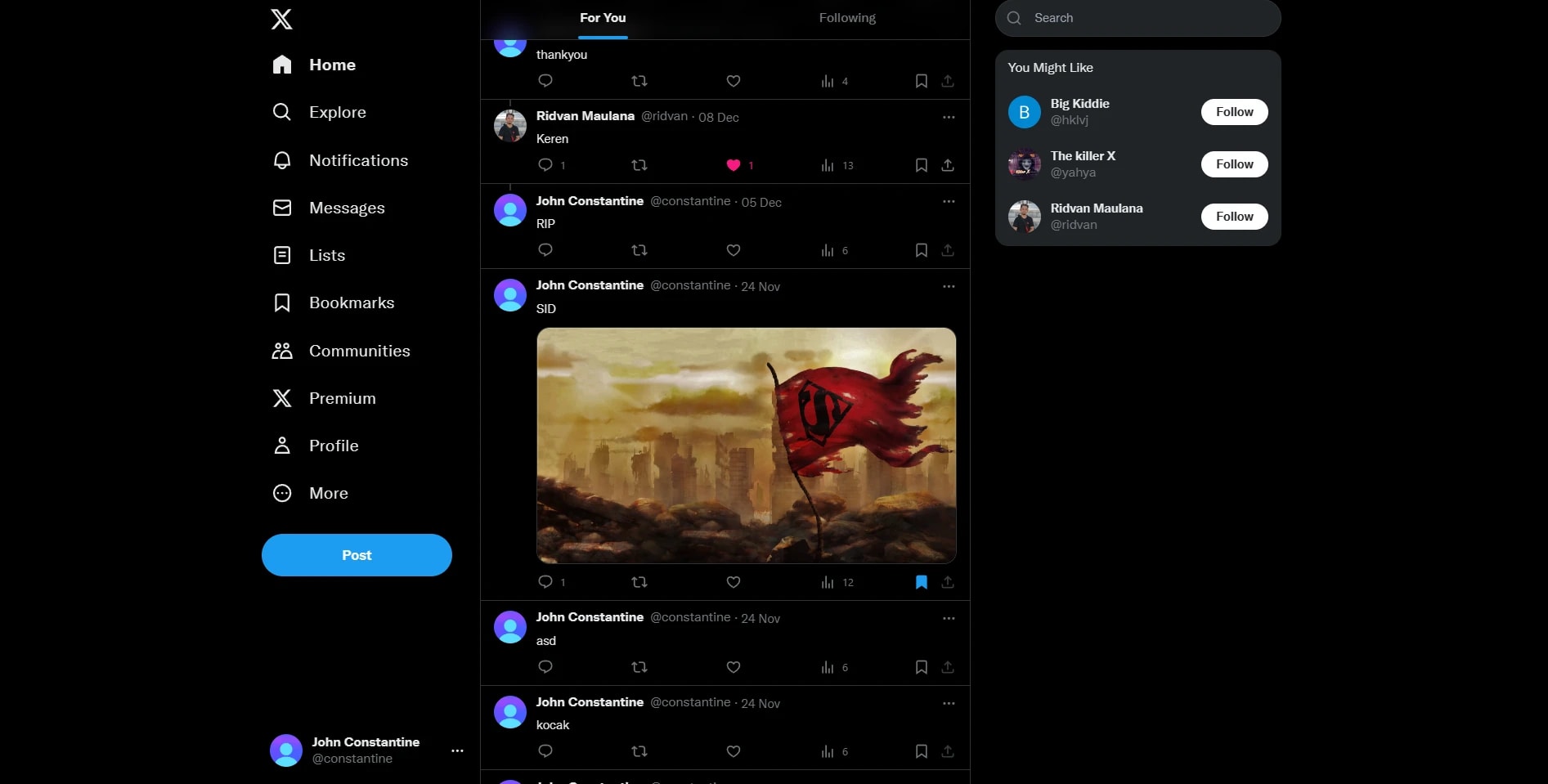
This project is a small-scale social media platform that aims to resemble Twitter in terms of functionality and design. It provides users with a platform to express their thoughts, share updates, and engage in conversations with other users. The main goal is to create a simplified version of Twitter with limited features.
My project is a social media built using NextJs. Some of the features that have been implemented include:
-
🔒 User Registration and Authentication.
-
✉️ Posting Tweets.
-
👤 User Profiles.
-
❤️ Like and Comment on Tweets.
However, there are still some features that I plan to add in the future:
- 👥 Follow Functionality
Project Goals
The project aims to replicate essential features of Twitter, including posting tweets, following/unfollowing users, liking tweets, commenting on tweets, and displaying personalized feeds. The platform should closely emulate the user experience of Twitter, providing a familiar environment for users.
Tech Stack Used
This project uses a range of technologies & libraries, including:
-
Next.js: Used as the main framework for building the project, providing server-side rendering, easy routing, and optimized builds
-
Tailwind CSS: Used as the main styling framework to rapidly build and style UI components.
-
Radix UI(shadcn/ui): Used for UI components.
-
Clerk: Used for Authentication.
-
React Query: Used for data fetching and caching in a performant and easy-to-use way.
-
tRPC: Used for write endpoints that can safely use in both the front and backend of app.
-
Upstash: Used to prevent the frequency of an operation from exceeding a defined limit and causing server errors.