Short Explanation
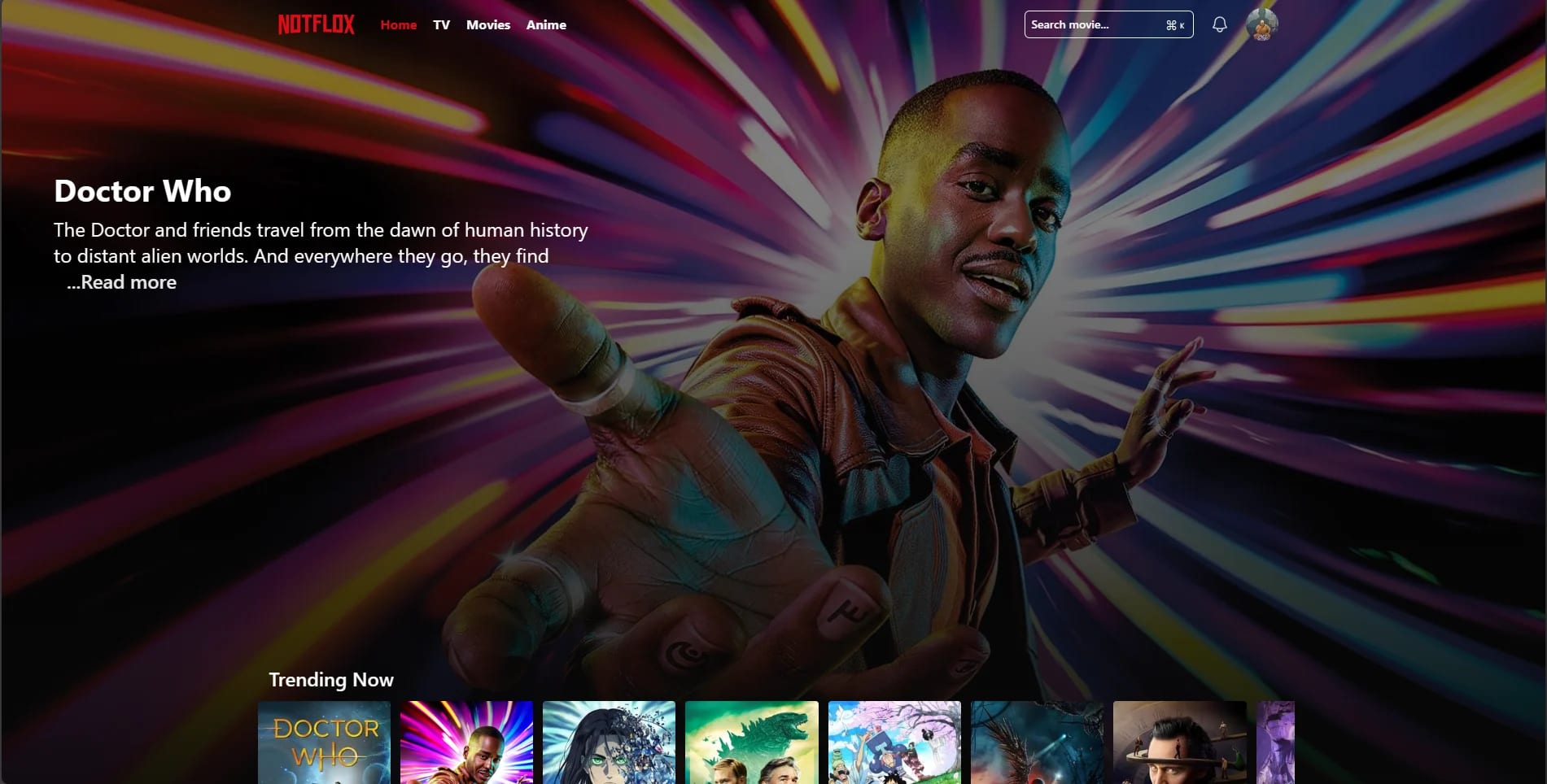
My project is a movie list app built with NextJS. It consumes the TMDB API to display movies and TV shows. It features a homepage with trending TV shows based on Netflix, search functionality, and movie/TV show detail pages. It also includes a custom video player built with React Player to show Tv Show Trailer(homepage). React Query and Axios are used to manage and fetch the API data efficiently.
My project is a movie and TV show list app built using NextJs. Some of the features that have been implemented include:
-
🔍 Browse and search for movies and TV shows using the TMDB API.
-
🎬 Movie/TV show posters and trailers displayed on the page.
-
📝 Movie/TV show details, such as synopsis, release date, and rating.
-
🌐 Integration with the TMDB API to fetch data about movies and TV shows.
However, there are still some features that I plan to add in the future:
-
📝 User account system for saving favorites and creating watchlists
-
🌙 Dark mode / Light mode theme for comfortable viewing at night.
Project Goals
The goal of my project is to provide a user-friendly and visually appealing movie streaming app that allows users to browse and search for movies and TV shows, and watch trailers with a custom video player. The app should be fast and efficient in fetching and managing data from the TMDB API, and it should be responsive and work well on different screen sizes and devices. Additionally, the project aims to provide a good learning experience in using React, React Query, Axios, and other related technologies and libraries.
Tech Stack Used
The Notflox project uses a range of technologies & libraries, including:
-
Next.js: Used as the main framework for building the project, providing server-side rendering, easy routing, and optimized builds.
-
Tailwind CSS: Used as the main styling framework to rapidly build and style UI components.
-
Radix UI: Used for additional UI components.
-
React Query: Used for data fetching and caching in a performant and easy-to-use way.
-
MongoDB: Used as the primary database for storing data and information.